The Founder's Letter: Jordan Singer, Diagram
On Design
Welcome to the 873 newly Not Boring people who have joined us since Monday! If you haven’t subscribed, join 135,326 smart, curious folks by subscribing here:
The Founder’s Letter Series is brought to you by… Compound
401k balance in Schwab.
Company equity in Carta.
Bitcoin and Ethereum in Coinbase.
Cash balance in US Bank.
Stocks in Robinhood.
Angel investments in AngelList.
How are you supposed to make sound financial decisions (especially in this market) when it’s so hard to track all of your personal assets and liabilities in a single location?
This is where Compound comes in.
Compound’s free net worth dashboard integrates with thousands of providers including cap table managers, banks, brokerages, real estate, crypto wallets, and exchanges so you can view your personal balance sheet in real-time.
No more entering data into spreadsheets or playing guessing games with your financial life. Automate tracking of all your finances by signing up for priority access to Compound’s free net worth dashboard here.
Compound has served 1,000s of clients from companies like Stripe, Figma, and Airtable. In addition to net worth tracking, they also offer personalized financial products including advice, investing, tax, and more.
Thanks to Compound for sponsoring The Founder’s Letter!
For more information, please check out further disclosures here.
Hi friends 👋 ,
Happy Thursday! We’re back with the second installment of The Founder’s Letter.
Inspired by the letter Kevin Song wrote to announce his company, withco, every month, we’re going to turn the keyboard over to a founder in the Not Boring Capital portfolio to tell their story in their words.
Today, Jordan Singer is going to tell you about his lifelong passion for design and code, and how he’s combining them in his new company: Diagram.
I first came across Jordan, like so many people did, on Twitter. In the midst of the COVID lockdown, Jordan, an ex-Square designer, started building whimsical apps in public, sharing his process as he went. I think the first one I saw was Airport, which let people discover TestFlight apps for that moment in time when getting access to the TestFlight was the thing in our corner of the internet.
Then he built a series of simple, lil apps like lil wallet, lil weather, lil OS, and a dozen more. By the time he publicly launched Diagram and announced a $3 million Seed round in May, he’d built up a following of over 50k people attracted to watching him create.
Diagram makes design tools, many built on top of Figma. If you’re familiar with what GitHub’s Copilot does for coders — uses AI to help them write better code, faster — Diagram wants to do the same for designers.
Diagram makes designers’ lives easier and gives them superpowers. Ultimately, it will let anyone (even a terrible designer like me) design like a pro. To me, it seems like a philosophical sibling to Replit; both help more people create the internet they want to use. When it’s successful, Diagram will make the internet a more beautiful, magical, creative place.
Over to Jordan.
The Founder’s Letter: Jordan Singer, Diagram
Browsing the internet in the early 2000s was a boring, predictable experience. Met with Times New Roman fonts and dark blue hyperlinks, every site looked mostly the same. If your Wayback Machine is broken, here are a few examples of nostalgic sites like MySpace and Wikipedia:
The only sites that stood out used different fonts, more colors, and vibrant imagery. I recall a 2004 version of apple.com that instantly captivated me. It was simple, easy to navigate, and almost artisanal in its craftsmanship. Intrigued, I wanted to know how to make a website like that for myself, but first I needed to learn how they were built.
The eMachines PC of my childhood bedroom served as a portal—albeit a rather slow, noisy one—into an entirely new world. At a young age, this portal introduced me to a very important idea: the software that I was using, the internet I was browsing, was built by other people. If they could do it, why couldn’t I?
This led to my discovery of code. I started to learn code by inspecting the source code of my favorite websites. Like any good artist, I first copied existing sites. I would adjust the text, change some colors, and move both blocks and elements around. It felt magical that you could write some structured text that a web browser could understand.
Unfortunately, my sites were a visual mess, and I began to realize that code was only part of the equation. The sites from which I took inspiration, like apple.com, were also thoughtfully designed with intention. Someone decided where things were positioned and how they appeared. Thus began my foray into design. I started to understand the relationships between different elements by inspecting other sites’ use of size, color, and position. I learned to design by working backwards from code, and—through lots of trial and error —I started to discover my passion for building things.
For as long as I can remember, I have been building, whether by hand at a young age playing with LEGOs or by keyboard—writing code to create software. The possibilities are infinite when your personal creations can shape your world. Back then, I built things to solve my own problems and childlike curiosities. If useful to me, I would build it for myself and share it with the world. A few of my earliest products from my middle school days in 2009 were a simple way to check the forecast in any location called Weathr and a site for viewing nearby theater showtimes called NowShowing.
Building to solve my own problems proved far more relatable than building for someone else. I understood the pressing urge or need for something to exist and so, I built it how I would want it to work. When you build things for yourself, you understand the problem better and can empathize with building for them more deeply.
In 2017, I landed at Square, a company I admired for its sleek design aesthetic. There, I worked on the Cash App as a product designer. It was a brand new experience for me, working alongside a design team and focusing solely on design. I started to empathize with and understand the problems and needs of the designers that make up larger design teams. There are all sorts of tedious, cumbersome, repetitive tasks that designers do everyday, from manually maintaining design systems with hundreds of components to organizing large and messy files. And, when I found myself or others doing those things, I saw the chance for automation to make life easier. Just like before, my desire to solve my own problems created the opportunity to build; and so building for designers meant building design tools. I realized that by building for myself, I could build for others and solve their problems too.
While at Square, I started to miss coding because I was so focused on design. During the pandemic summer of 2020, I used my extra time at home to get back to building. One of the projects I explored was called lil software. The entire idea was to make “lil apps” that took existing utility-based apps like Weather or Calculator and make a lil version of them—simple and minimal, with just enough functionality to get by. It was my excuse to learn how to make iOS apps. I started sharing these lil apps on Twitter and began hitting my stride by building an audience of those interested in both design and code. I created a brand behind all that I built called I build my ideas and went on to experiment with projects like Airport, which created a way to discover TestFlight apps, and Figma plugins like Designer, which used AI to design for you via a simple description.
All of these projects and experiences have led to founding Diagram.
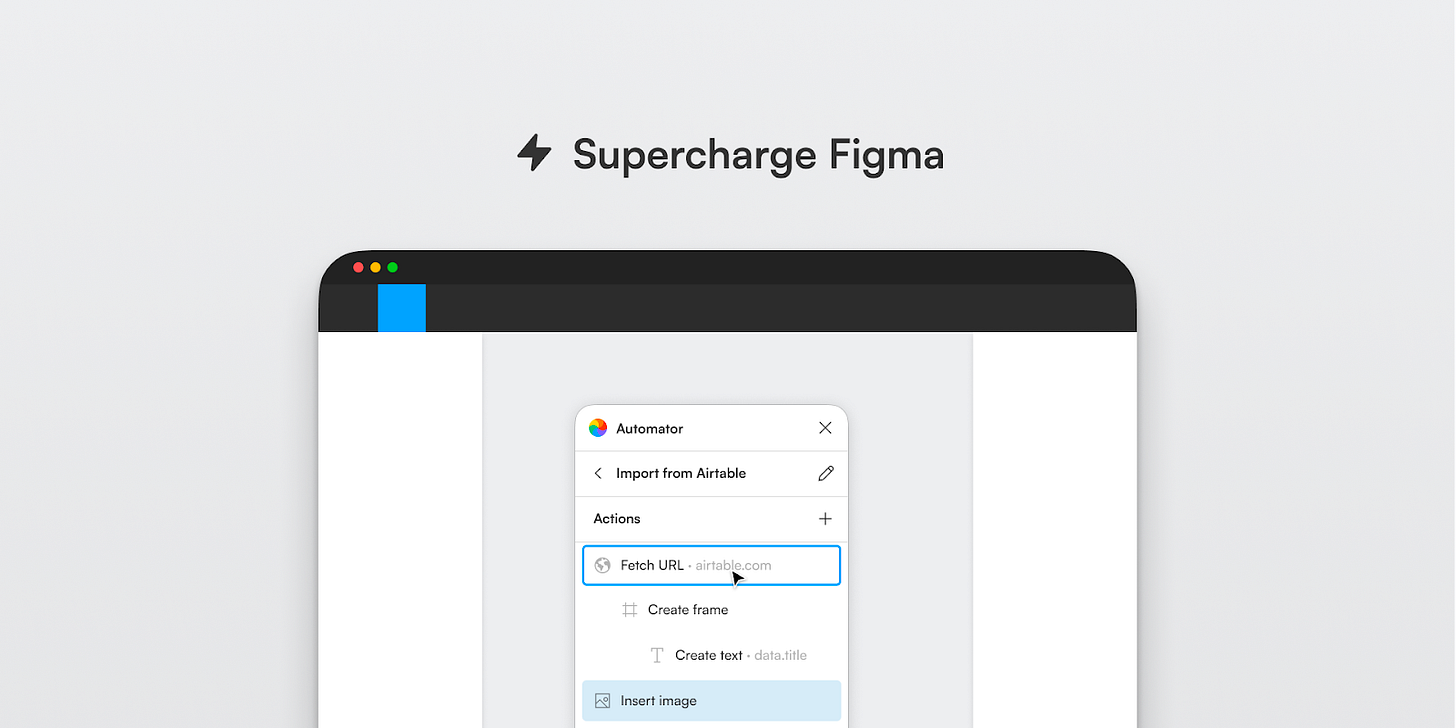
At Diagram, we are exploring the untapped intersection of product design and AI. We’ve seen the impact of AI on everything from copywriting to video editing to coding, and we plan to put AI to work accelerating both designers and their workflows. Our first product, Automator, automates Figma design tasks like importing external data and outlining your design specs in one click without any code. We have designers and design teams of all shapes and sizes automating the things they do in Figma day to day and saving them hours of time each week. They love that it removes the need to spend lots of manual time—via many points and clicks—and frees them up to focus on being more creative. One design team uses an automation every time they need to duplicate a template file tailored for each of their new projects, saving them hours of work. An amazing community has grown all around it and we’re only just at the start.
In addition to Automator, we’re actively working on building a larger suite of AI design tools. An upcoming Figma plugin of ours called Magician will be our first experiment to introduce AI into the design tool as a companion that helps with design tasks like automatically renaming your layers for you. It’s going to be an experimental playground to learn from and gather feedback that we’ll apply to the tools we build in the future.
When you have an idea for an app or website, staring at a blank canvas and not knowing how to visualize what you have in your head can be scary for those that don’t know how to design. One day, design will be so accessible that anyone will be able to visualize their ideas with low effort and design the software they’re using and the internet they’re browsing. At Diagram, we’re building magical new ways to design products that make design accessible to everyone.
A childlike curiosity has continued to stick with me. It's the thing that keeps me building towards bringing out the inner creative and designer in each of us. If you want to play a big role on our small team and help build the future of design, we’re hiring.
Keep on building,
Jordan
Thanks to Jordan for writing his Founder’s Letter, and to Tom and Dan for editing!
Programming note: we’ll be sending next week’s newsletter on Thursday because of the 4th of July holiday. Happy 4th 🇺🇸
Thanks for reading,
Packy







One of my favorite accounts to follow on Twitter!
We can change the world with technology right now. But we need help from the entire community of tech.
What is the root cause of most of our problems?
THE SYSTEMS THAT GOVERN OUR LIVES HAVE BEEN CORRUPTED
This is our #1 issue. We cannot rank anything higher than this issue. It is an issue we can and should all agree on. All political sides and all people.
It is like having a computer that has been hacked and corrupted. When we sit here arguing about hot button or other issues that is like arguing about what programs run better on the corrupted computer. NONE of them run better. Not until we fix the system. We have to put all of our attention on focusing on fixing the ACTUAL SYSTEM first. It's not that hard to do actually. We just need a movement. A decentralized one. And a plan.
What is the solution? Our systems have been corrupted by regulatory capture and special interest groups - we can't expect the system to fix itself. We need a NEW idea. One that makes the old one obsolete.
If our problem is systemic corruption the best cure is radical FORCED TRANSPARENCY.
I beg all of you to read this, and then join in the solutions minded comments. It is totally free:
https://joshketry.substack.com/p/what-we-need-is-a-transparency-movement